[師生互動數位輔具]
構想一個「造句靈感產生器」,
在學生想不出要造什麼句的時候使用之。
===需求說明====
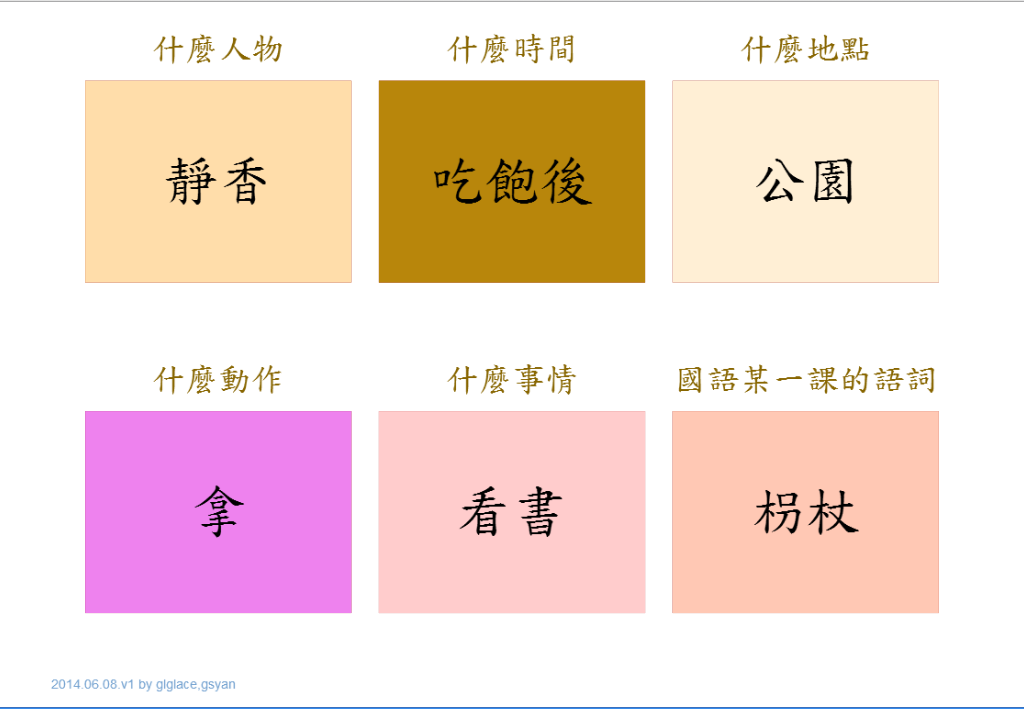
一個畫面中有6個區塊,每個區塊中有一個按鈕,按鈕上方有可自訂的說明文字,按下按鈕後會隨機從語詞庫中挑出一個語詞,若不喜歡可以再按一次跳出另外一個語詞,例如說,第1區:什麼人物,第2區:什麼時間,第3區:什麼地點,第4區:什麼動作,第5區:什麼事情,第6區:國語某一課的語詞。6區就有6個語詞庫,可以自行輸入語詞。
 |
| 明勳老師發想文截圖 |
它的架構很簡單,在載入題庫設定檔解析後,使用者按一下詞卡,程式就以亂數抽語詞並顯示在詞卡上。我以之前做的另一個作品「HTML5 math_flashcards」為基礎,改為需要顯示六張閃卡的「造句靈感產生器」。
 |
| 造句靈感產生器的截圖 |
造句靈感產生器的檔案置於 HTML5 FUN 網站中
它的圖示是:
| HTML5 造句靈感 |
按一下該圖示,即可試玩範例題庫。
做一個自己的「造句靈感產生器」
如果想製作一個自己的「造句靈感產生器」,有兩種方式,第一種是將 HTML5 FUN 網站中,打包好的「造句靈感產生器」檔案下載回來,解壓縮後,找到設定檔,並修改內容。2022年11月起,則可以使用第二種方式,以造句靈感產生器的「Blogger 暨網站嵌入語法產生器」來製作嵌入網站的語法,再將語法貼到 Blogger 、Google Sites 或是其它網頁中。
第一種方式:下載並修改設定
想要下載造句靈感產生器的所有檔案,可以按一下底下的連結:
下載完,先將壓縮檔先行解壓縮,解壓縮完,應該會有一個資料夾名稱為「 html5_sentence」的。
在 html5_sentence 資料夾中,各個檔案的功用可以參考下圖:
我們可以透過修改 sentence_set.js 和 question_set.js 兩個設定檔來客製卡片及題庫。
例如,想設定每一張詞卡內的詞語內容,可以利用純文字檔編輯工具(例如:Windows 附屬應用程式裡的記事本,或是類似 Notepad++ ...... 等) 來開啟題庫設定檔 question_set.js 。(如何開啟 .js 檔案來修改,可以參考這一篇「HTML5 : 如何以 Windows 的記事本修改 .js 的設定檔」)。
設定檔中的第一行及最後一行「請勿更改」,中問的部份,每一行代表一張詞卡的設定。詞卡的設定內容以兩個半形井字號「##」(預設值,2022年版可自訂)當欄位分隔符號,
- 左起第一個欄位是詞卡上方的說明文字。
- 第二個欄位起,則為一個個語詞 (記得用兩個半形的井字號「##」隔開)。
至於主設定檔 sentence_set.js 可以設定哪些,在檔案中已有加上註解,就不再贅述。
第二種方式:使用 Blogger及網站嵌入語法產生器
2022年11月 HTML5 造句靈感產生器進行了改版,如果有 Blogger、Google Sites 或是其它網站,我們也可以將自製的造句靈感產生器嵌入網頁中。只要經過三大步驟,即可取得嵌入網站用的 HTML 語法,將語法貼入網頁中,即可使用。有興趣可以按下底下的連結使用語法產生器:
補充說明
因為 HTML5 有快取的機置,而它會看快取設定檔(這支程式用純文字檔: cache.appcache)是否有異動而決定需不需要重新載入被快取的檔案,因此,建議改完題庫設定檔或是主設定檔以後,順便以文字編輯工具修改 cache.appcache 中類似「# Updated on: 2014-07-12 00:00:00」的這行(改日期、時間),這樣可以避免改了題庫,瀏覽器卻沒有載入新設定檔的問題 (詳細說明可以參考我的另一篇文:HTML5 : CACHE MANIFEST 離線使用與快取)。
另外,2014.07.12 以後的版本支援圖片的功能,如果題庫設定檔的語詞欄位用的是圖片檔的檔名(.jpg , .png , .gif ),而且圖片檔路徑無誤,詞卡內就會顯示所指定的圖片而不是文字。
檔案下載
- html5_sentence.zip ( 2014.07.12 更新)
相關文章
- 雄 : HTML5 : 造句靈感產生器Blogger及網站嵌入語法產生器
- 雄 : HTML5 : 臺灣行政區地圖隨選器
- 雄 : HTML5 : 如何以 Windows 的記事本修改 .js 的設定檔」
- 雄 : LimeJS : 以 MathJax 來顯示數學式子
- 雄 : Flash : ImageSelector 圖片隨選器 II
更新記錄
- 2024.04.17 QR Code API 改用 QuickChart。
- 2023.11.14 v9f 分享按鈕按下後,題庫會試著用 Google 試算表儲存,如果儲存成功,可以用短網址來存取,並製作 QRCode;如果無法儲存成短網址,會以原來的超長網址呈現。
- 2023.10.30 v9e 在畫面左下角加入一個題庫編輯的按鈕,按下後,可以編輯題庫內容;題庫編輯器右下角的分享按鈕按下後,可以產生目前題庫的網址;支援由網址讀入題庫內容的參數,使用「q」當參數名稱( q=......... ),參數有經過編碼,編碼的字 % 被置換為 *,在程式讀入後, * 會被還原為 % 再進行一般解碼。題庫如果只有單一牌組,內容可以一行一個內容,這樣可以不用輸入分隔符號(預設為兩個井字號 ##),直接以換行當題目內容的分隔。
- 2023.04.24 v9b 載入注音符號的 web font。
- 2023.04.24 v9a 將圖片預載的功能由卡片中移出,首次進入時即載入全部圖片,而且必須在載入完畢後才能開始按卡片。
- 2022.12.29 v.9 牌中如果只有語音的題庫設定,會出現聲音播放的圖示,按下後會播放聲音。
- 2022.12.01 v.8 新增分數輸入器及聲音播放器;題庫欄位中如果使用 xxx.tts 的格式,會播放 xxx 的TTS合成語音;新增 sound_player_autoplay 的參數,可以自訂題目中的聲音是否要自動播放;網址中可以使用 question_set_filename 來指定要載入的題庫設定檔。
- 2022.11.29 加入可自訂使用翻牌還是抽牌的動畫(與圖片隨選器類似);牌組中如果使用到圖片,圖片會先預載後才能開始按按鈕。
- 2022.11.24 v.7 修正圖片會有未顯示的問題 (LimeJS fill 在逾時後未設定 background 的 url);設定參數加入「order_by_random」的參數,可以自訂是否要使用亂數抽牌。
- 2022.11.24 v.6 新增「seperator2」的參數,預設使用兩個毛毛蟲「~~」當卡片素材媒體的分隔符號,可以文字、圖片混搭;畫面右下角新增一個圖示(按鈕),按下以後,將所有牌組都翻到下一張。
- 2022.11.18 v.3 更改題庫設定,多一個欄位分隔號的參數,預設使用兩個井字號「##」為分隔符號;自動計算有多少牌組,依數量決定版面的行列數,自動計算大小及位置;題庫支援國字旁加注音的格式;支援嵌入 Blogger、Google Sites 或其它網站。
- 2021.05.10 v.2 讓文字可以自動調整大小; 可於 sentence_set.js 中設定標題字跟卡片文字的字體; 加入翻卡時的音效。另外, 發現圖片在重覆翻卡後, 會有顯示不出圖片的 bug, 尚找不出原因, 待解決。
- 2014.07.12 題庫設定檔中的語詞欄位可以設為圖片檔的路徑,詞卡變成圖卡。
- 2014.06.10 設定檔中多一個 card_background_color 的變數,供自訂卡片的背景顏色。
- 2014.06.08 第一版發布








謝謝老師的分享, 我來取經
回覆刪除謝謝雄老師
回覆刪除感謝雄老師……
回覆刪除謝謝老師設計了這麼方便的程式分享給我們使用^^
回覆刪除並想請教老師:
請問,如果我想更改格子的長度(每行字數) 要怎麼做呢
YUNNAI 您好:
刪除目前只適用於單行語詞,字數不能太多。
謝謝老師
回覆刪除謝謝雄老師!請問有方法可以改變字體嗎?
回覆刪除能不能改變字體?要看您使用的載具,如果是 iOS or Android 的行動載具,答案是否定的,因為它是使用瀏覽器預設的字體。如果是一般電腦,就可能改。
刪除另一種方式是題庫使用「圖片」,這樣您高興用什麼字體就什麼字體,缺點是每一張卡都得先製作好圖片檔。
找到字體設定了!謝謝!
回覆刪除感謝雄老師
回覆刪除您客氣了, 希望這個工具對您有幫助。
刪除雄老師你好 , 想請問一下 如果圖片代替字 應該在javascript 加入什麼碼? 請指教 萬分感謝!!:)
回覆刪除您好:
刪除您只要把將文字用圖片檔的路徑徑置換掉即可。
例如:如果將 test.jpg 這個圖片檔放到 images 這個資料夾中了,就在原來文字的欄位中放入 images/test.jpg 即可。