當時發現一個問題,同樣都可以處理向量圖形,Flash 匯出的圖在 Inkscape 中就是特別的小,當時在玩別的東西,也沒深究。這幾天在研究幾個 SVG 轉 G-code 的工具,發現這問題可是大問題了,如果用的是 GcodeTools、J Tech Photonics Laser Tool、Mr Beam、TurnkeyLaser Exporter ......,這些以 GcodeTools 為架構的 Extensions,因為 SVG 的設計,有些圖檔轉出的圖形大小實在差太多了。如果對 SVG 圖形的縮放有興趣,可以參考底下的文章,研究看看:
- 「How to Scale SVG」 by AMELIA BELLAMY-ROYDS
- Absolute Measurements (關於單位換算)
基本上是這樣的概念:點陣圖向來就是一個點、一個點畫在版面中,版面怎麼縮放,點就跟著縮放;但對於 SVG 的向量圖來說,「單位」很重要,放大、縮小版面,向量圖本體卻可能因「單位」是用 px、mm、in ...... 而有所差異,一定要弄清楚。
Inkscape 0.92 將預設的 DPI 由 90 改為 96,對一些和尺寸有關的 Extensions 應該會有所影響,因為這一改,比例、位置都可能會跑掉了。
- v.0.91 的 90DPI : 1mm = 90/25.4 = 3.5433070660 px
- v.0.92 的 96DPI : 1mm = 96/25.4 = 3.7795275591 px
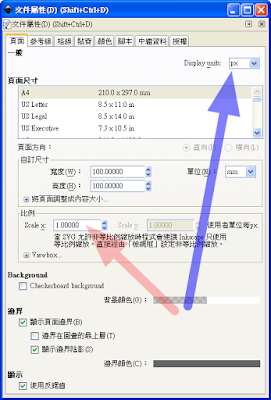
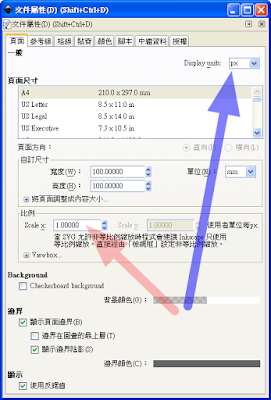
如果以 Inkscape 0.92 來開啟舊版儲存的文件,將文件屬性中的「Display units」由「px」和「mm」之問切換,應該可以在「比例」中的「Scale x」中看到 3.xxxxx 的數字。
下面直接在 Inkscape 0.92 裡實驗,最後我們再來看看,操作 GcodeTools 一系列轉 G-code 的工具到底要先將 Inkscape 的頁面設定為什麼。
試驗過程
我的 Inkscape 0.92 打開來以後,它預設的「文件屬性」設定為:- Display units : mm
- 頁面使用單位 : mm
- 比例 : 1
我先將頁面大小改為 100mm x 100mm,其餘不變:
 |
| 單位都使用 mm , 比例為 1 |
然後在繪圖區中畫了一個 100mm x 100mm 的螺旋,讓它填滿繪圖區。
 |
| 100mm x 100mm 的圖 |
100mm x 100mm 的圖可以填滿 100mm x 100mm 的繪圖區,看來很合理。照說,圖的最右邊應該是 100mm 的位置,不過,當我利用「J Tech Photonics Laser Tool」將螺旋轉為 G-code 以後,它居然遠小於 100mm x 100mm。我們可以由轉換工具遺留在畫面的「Orientation points (方向點)」看出它「以為」的 0 和 100 的位置在哪裡。
 |
| 比例不對,轉換失敗 |
很明顯的,轉換工具用的 100 ,單位可能不是我們用的 mm ,所以 Orientation points 往更右邊去了。
還原轉換失敗的前一個動作以後,打開 Inkscape「文件屬性」的設定畫面,將右上方的「Display units」換為「px」看看:
 |
| mm 換成 px 以後 Scale x 變為 0.26458 |
「Display units」換成「px」以後,因為單位不同,「比例」中的「Scale x」變成 0.26458,而不是原來的 1 了。
我們將「Scale x」修改為 1,並重新回到繪圖區。
 |
| Display units : px ; Scale x : 1 |
原來的螺旋因為選用的單位不同,改變比例以後,變很小一個:
 |
| 螺旋的大小和位置都變了 |
在新的文件設定下,重新調整螺旋的大小至填滿繪圖區。並再度使用「J Tech Photonics Laser Tool」,將螺旋轉為 G-code 以後的畫面如下:
 |
| 正確轉換的結果 |
這次「Orientation points (方向點)」100 對到的地方在圖的右側邊緣(繪圖區的右緣)。
結論
哈!本次記錄,最重要的來了!
如果是要使用類似 GcodeTools 的工具來轉 Gcode ,畫圖前要先將 Inkscape 的「文件屬性」設定為:
- Display units : px
- 比例 Scale x : 1
對!沒錯!這兩項就是關鍵!再看一次前面貼過的圖裡最重要的一張:
 |
| 畫圖之前,文件的最佳設定 |
為什麼要在畫圖前改設定呢?哈!畫好才改設定,繪圖區中已畫好的得一個個重新調整比例,我想,這樣應該很累人的,俗話說得好:「預防重於治療」,要聽啊!
其實,另一個 Gcode 轉換工具「TurnkeyLaser Exporter」在使用時會檢查並提醒使用者注意圖檔文件的單位:
Please change your inkscape project units to be in pixels, not inches or mm. In Inkscape press ctrl+shift+d and change 'units' on the page tab to px. The option 'default units' can be set to mm or inch, these are the units displayed on your rulers.
這種做法也滿貼心的,其它類似的工具可以參考參考。






赞,解决了我的问题
回覆刪除請問在Inkscape裡畫圓並轉成路徑再用J Tech Photonics Laser Tool轉成gcode檔,但轉出來的圓不是圓是多邊形的感覺,請問是哪邊需要設定嗎??謝謝
回覆刪除您好:
回覆刪除不知您所謂的多邊形是已經以機器執行完 gcodes 的結果嗎?還是只有在畫面預覽而已?個人沒有遇過您說的情形,以機器執行完gcodes的圖形和電腦畫的圖是一致的。
對不熟的使用者來說,這篇是很重要的入門
回覆刪除