2014年初,好友問我能不能做一個可以在桌機上執行的幸運轉盤小工具,為了可以跨平台使用,參考了 roachhd 有關控制轉盤轉速的程式碼:
利用 LimeJS 寫了一個簡單的 HTML5 幸運轉盤。它真的很陽春,我們在設定檔中輸入要當選項名稱的字串,然後即可自動產生幸運輪盤。桌機或筆電的使用者只要利用滑鼠拖曳輪盤一小段距離後放開滑鼠按鍵,而有觸控螢幕的載具則是利用手指拖曳輪盤一小段距離後放開,這些動作就相當於真實輪盤的轉動。程式會依拖曳的距離來模擬轉動輪盤的力量大小後,轉動轉盤,輪盤停止以後,會看指標落在哪一個選項,顯示選項的名稱。
這幾天把放了好久的幸運轉盤拿出來修改,讓它除了顯示轉到的選項名稱以後,可以跳出一個小「對話框」,我們可以在「對話框」中放入文字或是圖片。初步的應用就如同我的另一個 作品「戳戳樂」一樣,可以拿來當提問的數位教具。
 |
| 以拖曳方式拉動轉盤選擇題目 |
 |
| 選定後的提問對話框 |
試玩與下載
HTML5 FUN
程式檔案放在我的 HTML5 FUN 的專案中:
幸運轉輪試玩網址
幸運轉輪下載網址
打造自己的幸運轉輪
HTML5 FUN 有一個名為「烘焙機」的工具,它可以用來自訂 HTML5 FUN 遊戲或工具的題庫內容及參數設定,2023年8月起,幸運轉輪也支援烘焙機。按一下「HTML5 FUN 烘焙機」連結或是圖示,就可以使用最新版的烘焙機來修改題庫及自己參數,然後下載遊戲或是遊戲設定,也可以製作嵌入網站的程式語法。連結在底下:
傳統方式自訂遊戲
底下是下載遊戲檔案後,以電腦中的編輯工具,修改幸運轉輪的設定檔,自訂參數的方法;程序較複雜一點,建議使用上一小節中的「烘焙機」來自訂內容,並下載設定檔。
截圖為 2017 年的舊資料,設定的部份可能有小差異,僅供參考;最新的參數說明可以在設定檔中,或是烘焙機的參數設定中查看。
自訂題目
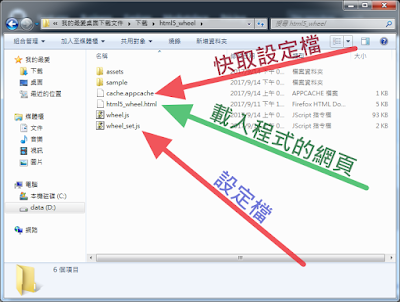
如果把 html5_wheel.zip 解壓縮以後,應該會看到底下的內容: |
| html5_wheel 中的內容 |
因為 html5_wheel 是用 HTML5 開發的,只要以支援 HTML5 的網頁瀏覽器來開啟 html5_wheel.html 這個網頁,它便會自動載入程式及設定檔。
如果想自訂題目,只要編輯「wheel_set.js」這個設定檔即可。
那要用什麼工具來編輯這個設定檔呢?這個設定檔是一個純文字的檔案,所以只要能編輯並儲存純文字格式的編輯器都可以。以 Windows 中來說,「附屬應用程式」中的「記事本」就能拿來當 wheel_set.js 的編輯器,(建議使用類似 Notepad++ 的工具,會問題較少)。「記事本」的操作步驟如下:
1.打開「記事本」以後,利用「開啟舊檔」找 wheel_set.js
2.「檔案類型」選「所有檔案」,這樣才看得到 wheel_set.js 設定檔
 |
| 檔案類型要選「所有檔案」 |
wheel_set.js 的內容類似底下的樣子:
 |
| 截圖為 2017 年的舊資料,請參考最新的設定檔 |
wheel_set.js 使用的是 JavaScript 的格式,哈!看到一堆符號別害怕,我們只需要將題目置換成自己要的文字即可。
在設定檔中應該會看到「下一行開始增加項目」的說明,沒錯!如果文字所述,它的底下開始是幸運轉盤會讀入的題目,每一對「引號」括住的就是轉盤上的一個選項。(註:新的格式不使用引號,請參考設定檔中的說明)
新增題目
觀察範例檔中的題目,它總共有六題,所以共有六對「引號」(新格式為一題一行,共有六行),為了方便閱讀管理,我們以一題一行的方式排列,如果想增加第七題,就將最後一題複製並貼在下方後改文字,這樣子,重新開啟轉盤程式時就會新增一題選項了。
題目的格式
前面提過 wheel_set.js 的每一題題目會有一行,而每一題中又可以分為出現在轉盤上的「選項文字」和「提問對話框內容」,這兩種東西是以一個「欄位分隔符號」「##」來當分隔符號,將題目分為兩欄。以下面這題設定為例:
純文字題##eye 的中文是什麼?
以兩個半形井字號「##」為界,題目被分為:
- 選項文字:「純文字題」會出現在轉盤上。
- 提問對話框內容:「eye 的中文是什麼?」會在選中這一題以後,在對話框中顯示此內容。
有人會問「提問對話框內容」只能顯示文字嗎?
在應用來說,只有文字當然不夠,目前提問對話框支援以下的內容:
- 文字:除了一般文字,還支援國字加直式注音、分數的語法(HTML5 FUN 的格式)。
- 圖片:包括 .png、.gif、.jpg、.svg 的圖片檔。
- 聲音:.mp3 聲音檔、Vocaroo 聲音網址、.tts 文字轉合成語音(HTML5 FUN 的格式)。
- 影片:.mp4 影片、Youtube 影片
如果我們將圖片、聲音或是影片檔案儲存在 html5_wheel 的目錄中,並將檔案名稱當作「提問對話框內容」的設定值,當抽中該題目時,就會出現圖片或是播放聲音及影片。
觀察一下 wheel_set.js 範例中的這一行:
純圖片題##sample/cat.png
它是用「sample/cat.png」當「提問對話框內容」,所以抽中這題時,程式會去「sample」目錄中載入「cat.png」的圖片檔來顯示。
觀察一下wheel_set.js 中的這一行:
純聲音題##sample/eye.mp3
它是用「sample/eye.mp3」當「提問對話框內容」,所以抽中這題時,程式會載入「sample」目錄中,「eye.mp3」的聲音檔來播放。
哈!那可不可以同時出現一種以上素材的內容呢?
可以的!我們只要將不同類型的內容之間加上兩個半形「毛看蟲」的符號「~~」,程式就會讓它們同時出現在對話框中。
觀察一下wheel_set.js 中的這一行:
'文字+圖片題##圖片中的動物英文是什麼?~~sample/cat.png
它是用「圖片中的動物英文是什麼?~~sample/cat.png」當「提問對話框內容」,以兩個半形的「毛毛蟲」「~~」當分隔,前面為文字,後面為圖片的檔名。所以抽中這題時,程式會顯示「圖片中的動物英文是什麼?」,並且去「sample」目錄中載入「cat.png」的圖片檔來顯示。
wheel_set.js 的這一行是文字加上聲音檔:
文字+聲音題##聽聽看,它的中文該怎麼說?~~sample/eye.mp3
而這一題則是將文字、圖片和聲音三種通通加在一塊兒了:
文字+圖片+聲音##聽聽看,並在圖中出找出它說的部位~~sample/cat.png~~sample/eye.mp3'
哈!夠熱鬧吧!
【註】分隔符號是可以自訂的,所以請特別注意一下設定檔中使用什麼符號當分隔符號,以2023年的版本中,烘焙機中的範例使用的是用「##」當欄位的分隔符號,以「~~」當作素材的分隔符號。
設定字型大小
先自首一下,目前的程式偷懶,當題目的文字字數多一點時,它並不會自動換行或是縮小字的大小,如果有需要調整字的大小,可以在 wheel_set.js 中設定底下兩個參數的內容:
heel_fontSize : 用來設定轉盤上項目的字體大小。wheel_question_fontSize : 用來設定問題對話框中的字體大小。
註:2021.05.25 以後的版本可以自動調整字型大小,因此不需要手動設定。
好了,說好是簡單介紹的,就到這邊結束囉!希望這小小工具大家可以玩得愉快。
相關文章
更新記錄
- 2023.08.06 轉動的動畫改用「幸運999」的程序;編輯器可以貼上試算表的資料,如果有空的儲存格,會自動轉為欄位分隔符號;解決題庫編輯器在「不可重抽」的設定下,沒有套用新題庫的問題。
- 2023.08.04 左下角的工具列新增一個「可重抽」的選項鈕,供設定抽過的是否能重抽,如果設為「Off」,抽過的會由轉盤刪除。
- 2023.08.02 .v6a 支援烘焙機;題庫內容支援影片及合成語音。
- 2022.11.11 .v6 加強圖片及文字大小的自動調整尺寸;文字支援國字加直式注音的顯示。
- 2021.05.28 .v5 以拖曳方式加入的圖片會自動縮小至 640x480 以下才輸出, 避免耗去太多資源。
- 2021.05.27 .v4 圖片支援 SVG 格式及 Data URI Image;題庫輸入界面可以直接拖曳圖片檔案放進去,並轉為 Data URI base64 的編碼。如果拖曳網路中的圖片,會利用 dataTransfer.getData("URL") 來擷取網址,附加到題庫編輯器中。
- 2021.05.26 .v3 輸入題庫的對話框中可以即時修改對齊跟圖形圖框的設定;修正圖片放大時的 bug。
- 2021.05.25 .v1 文字可以自動調整字形大小;盤面扇形上的選項可以是圖片;輪盤中央多一個 "GO" 的按鈕,按一下即可轉動輪盤;左下角多一個可隱藏的工具列,有「重置」、「輸入」、「說明」三個按鈕;支援線上直接改題庫;對話框中的圖片可以等比例顯示;設定檔中多了wheel_image_round_enable、wheel_fields_seperator、wheel_media_seperator、wheel_items_font_color、wheel_items_text_align、wheel_colors等參數供自訂。
- 2017.09.l1 .a 設定檔的題庫設定支援兩欄的格式,抽到時,可以跳出「對話框」,顯示第二欄位的內容。
- 2014.01.19 初版







好實用,感謝
回覆刪除謝謝顏老師!好久沒到您的網站,想念您~
回覆刪除今天想到念念已久的雄老師,看到這麼多更新的遊戲,真是太興奮了!
顏老師辛苦了,給我們的遊戲說明寫得非常仔細,太感謝了!
Diana 陸老師 敬上
老師您好! 請問這個可以設定機率嗎?
回覆刪除您好,
刪除完全是用亂數去抽的,沒有特別去操控。
另一個工具「樂透機」則可以利用參數設定為「按照題庫順序抽題」,順序完全由老師出題時決定。
刪除