2023 年12月補註:
本文為 2014 年的舊文,如有需要,建議參考 2023年12月較新的方式
2023年12月的較新介紹請按這個連結前往:
原文開始
最近迷上了 Google Apps Script ,有免費的空間可以使用,又有豐富的 API 可以呼叫,最重要的是,用 JavaScript 的語法,算是無縫接軌,想到之前在研究 iOS 的程式~暈啊~~。
試著在兩個 HTML5 的小遊戲留下較完整的作答記錄,資料送給 Google Apps Script 解析並儲存在 GDrive (雲端硬碟) 的試算表文件中,感覺上效果還不錯。把程式分享出來,有需要應用的可以試試。(一) 讓 Google Apps Script 和「雲端硬碟」連結
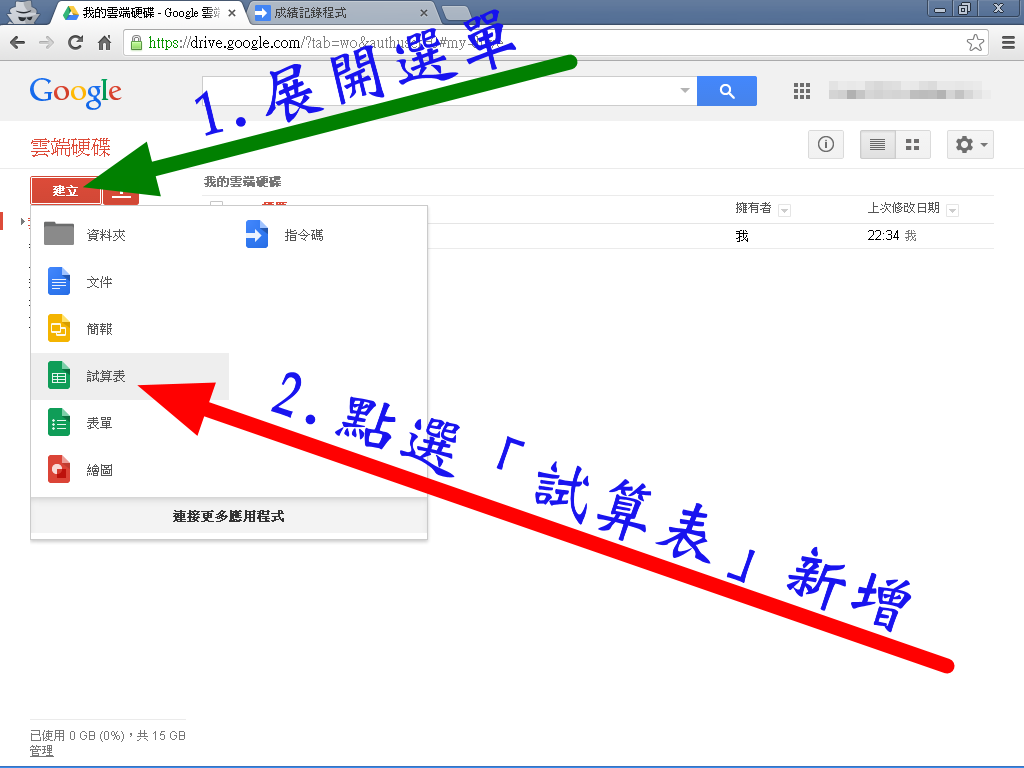
如果不曾使用過 Google Apps Script (「指令碼」),在「雲端硬碟」中的「建立」會找不到「指令碼」,所以第一次使用要先進行底下的程序:
 |
| 準備建立「指令碼」和「雲端硬碟」的連結 |
 |
| 找到 Google Apps Script 後按「連結」 |
 |
| 按「確定」鈕即開始使用囉 |
(二) 新增「指令碼」
接下來準備建立一個可以供外部呼叫使用的「網路應用程式指令碼」,程序如下:
 |
| 新增「指令碼」 |
 |
| 新增一個 Web App 指令碼 |
 |
| 變更名稱並儲存 |
(三) 加入 scoreLogger 的程式
新建立好的「指令碼」有一堆指令,不過,這些我們通通不用,只要將我設計好的專案程式導入應用即可,改貼上底下的程式碼:
function doGet(request) {
var sheetId = '你的Google試算表檔案的識別碼';
return scoreLogger.parseScoreAndSaveToSheet(request, sheetId);
}
 |
| 貼入要使用的程式碼 |
上面的程式碼有以下的重點:
- 「doGet 」函數裡的「request」參數會傳來使用者透過網頁送來的資料。
- 「sheetId」是我們想儲存資料的試算表檔案識別碼,這個 ID 我們可以在試算表的網址中找到,後面再看如何找。這個內容一定要換成自的才行。
- 「scoreLogger.parseScoreAndSaveToSheet」則是我寫的程式,可以解析「request」輸入的資料,然後寫入「sheetId」所代表的試算中。
怎樣取得「scoreLogger.parseScoreAndSaveToSheet」的程式碼?請看下一步驟。
(四) 加入現有專案的程式
我寫了一個「scoreLogger」的專案,如果想使用它,只要知道它的「專案金鑰」,並在「程式庫」去搜尋即可找到。
「scoreLogger」的「專案金鑰」如下:
MdQuG3wl4HuE7A36e1SzEnBWesUIIKMc-
先複製上述的「專案金鑰」,然後進行下圖中的程序:
 |
| 準備引用別人設計好的程式碼 |
 |
| 貼上別人專案的金鑰 |
 |
| 選取版本序號及設定模式 |
(五) 新增「試算表」文件
前面提過,程式最後是將處理的資料儲存在「雲端硬碟」的試算表中,而在程式中唯一要自己設定的是試算表的「sheetId」。下面就先建立一個新的「試算表」文件:
 |
| 新增試算表 |
 |
| 變更名稱 |
 |
| 複製檔案識別碼 (key) |
將試算表的網址貼入底下的輸入區,可以幫您截取識別碼:
建立好的新試算表重新命名後即可儲存關閉,其它的部份「scoreLogger」會幫忙處理。
(六) 首次執行授權讀取試算表
由於「指令碼」沒有經過授權並無法開啟任何Gdrive「雲端硬碟」中的檔案,所以,確定已經將「sheetId」換成想儲存資料的試算表檔案識別碼後,我們要先執行一下程式,讓它可以出現授權的對話框,並授權給「指令碼」開啟試算表:
 |
| 執行程式並授權使用試算表 |
 |
| 授權使用試算表 |
 |
| 執行完的畫面 |
(七) 發佈程式
如果上面的程序都完成了,我們就可以準備將這個記錄遊戲作答情形的「指令碼」發佈,這樣子,Google 就會給我們一個代表這支程式的網址,然後應用在遊戲中。
 |
| 點選發佈的選單 |
 |
| 第一次發佈的畫面 |
 |
| 發佈完的畫面,記得複製網址 |
 |
| 聽字詞拼注音的作答記錄 |
FAQ
「指令碼」如果已經發佈,卻想改「sheetId」參數怎麼辦?
「指令碼」內容如果改變,光儲存新程式碼是沒用的,還要再「發佈」成新版本才可以。有這樣的需求時,就點選「檔案」→「版本管理」,然後在上方的輸入區輸入新版本的說明文字,再按「儲存新版本」的按鈕,按完「確定」鈕儲存,最後再按照發佈的程序選取剛剛新增的版本序號發佈即可完成程式更新。
需要為每一個遊戲都建一個「指令碼」或試算表嗎?
只要有使用相同方式送出作答記錄的程式,基本可以共用指令碼和試算表,也是是一個網址搞定。「總表」會寫在一起,而不同名稱的遊戲作答記錄會寫在不同的「工作表」中。共用的好處是不用再玩那麼複雜的建立程序。當然,分開有分開的好處啦!依需求而定。
scoreLogger 的專案原始碼
- scoreLogger 原始碼連結 (需登入 Google 才看得到)
相關文章
- 雄 : HTML5 : phonetics_quiz 聽字詞拼注音
- 雄 : HTML5 : listening 聽音辨字六選一






雄哥,有時間的話可否將操作過程影片化!
回覆刪除謝謝您的建議, 有想過, 找時間來錄一下好了
刪除網路上找了一些資料, 還是您寫得比較清楚, 感恩
回覆刪除您好:
刪除知道這篇自己胡亂摸索後整理的心得對您有些許貢獻, 滿開心的。
雄哥~~
回覆刪除剛在查GmailToPDF這關鍵字
查到雄哥這篇
http://gsyan888.blogspot.tw/2014/02/apps-script-scorelogger.html
還有左岸的資料
http://ischan.com/save-gmail-message-as-pdf-in-google-drive/
這篇和雄哥的連結方式不盡相同
因為對程式寫作與Google Apps script 不熟
還請雄哥幫忙解析一下
XiANG