想要打造自訂題庫的 HTML5 FUN 遊戲嗎?最簡單的方式是使用 HTML5 FUN 的烘焙機,「烘焙機」所有的操作都在網頁瀏覽器上(Chrome、Edge、Safari 或是 Firefox ...... 都可以),不需要再開啟別的應用程式,即可跨平台設計遊戲。
設計好的遊戲要放在哪裡讓別人玩?如果有 Google 的帳號,使用 Google 的 Blogger 是最簡單的選擇;如果會使用 Google Sites,當然是更佳的組合。本篇先來介紹如何將 HTML5 FUN 的遊戲放入 Google Blogger 中。底下共分為三部份:
1 新建網誌
如果您還沒有建立自己的 Blogger ,先登入 Google 帳號,並照著底下的步驟來建立新的網誌。
1-1 開啟 Blogger
登入 Google 帳號以後,按右上角的「九宮格」圖示,如果看到「Blogger」的圖示,按下去以後,應該就會進入Blogger,如果有多帳號,最好再看一下右上角的頭像,確認是要使用的帳號
 |
| [圖1] 由「九宮格」開啟 Blogger |
如果九宮格中看不到 Blogger 的圖示(像我用教育雲的帳號,找不到 Blogger 的啟動圖示),
 |
| [圖2] 教育雲帳號找不到 Blogger 的圖示 |
則可以按底下的連結進入 Blogger:
1-2 選擇網誌的名稱
進入 Blogger 的頁面以後,先在「標題」的欄位中,輸入自訂的網誌名稱(圖3):
 |
| [圖3] 輸入自訂的網誌名稱 |
輸入完畢,建議先將網誌名稱複製起來備用,後面有一個步驟會用到這個內容。
都好了,就按「下一步」的按鈕。
1-3 選擇網誌的網址
Blogger 可以讓我們幫自己的網誌自訂一個網址,網址可以由英文、數字和減號組成,建議最好是簡短又好記的名稱。像我想用「fun99」,但是這種名稱多半已經被別人選用了,那用「fun-99」 呢?
 |
| [圖4] 網址已被使用會有警語 |
結果就像 [圖4] 紅色箭頭所指的一樣,還是有人先使用了。沒關係,我再換!如 [圖5] ,換成「fun-9-9」就可以了:
 |
| [圖5] 成功選用網址 |
所以新網誌的網址就變成:
網誌的網址選定,就可以按「下一步」的按鈕。
1-4 確認網誌的名稱
接著要確認網誌的名稱,在「確認你的顯示名稱」的對話框中,「顯示名稱」的欄位中,要輸入前面我們在步驟 1-2 中自訂的「標題」;如果在 1-2 中有照說明複製過,此時就可以直接貼上,不然只好再輸入一樣的名稱了。
 |
| [圖6] 確認網誌的名稱 |
再一次輸入完網誌的名稱,如果沒有問題,我們按下「完成」鈕,就新增好自己的網誌了。
2 在網誌加入自製遊戲
影片示範請按 [影片]:HTML5 FUN烘焙機:在Blogger放遊戲
Google Blogger 的操作界面很簡單,打開自己的網誌以後,左側可以看到管理的選單
 |
| [圖7] Blogger 文章的管理界面 |
如 [圖7] 所示,如果我們按一下左側選單中的「文章」,右側會出現已有的文章清單;上方則會有一個「新文章」的按鈕,按下去即可新增文章。
如果我們按一下[網頁],右側會出現現有的網頁清單
 |
| [圖8] 網頁的管理界面 |
在 Blogger 中,「文章」跟「網頁」有什麼差別呢?
最大的差異是,當我們一發布「文章」,它就會自動出現在網誌中;而「網頁」在發布以後,需要自己將文章的連結貼到別處,這樣子,別人才能看到它。
至於要使用「文章」還是「網頁」,就看自己的需求了。一般用途的話,建議使用「文章」就好,可以自動出現在網誌中,也能使用「標籤」來分類、檢索。
底下以「文章」來說明如何放 HTML5 FUN 的自製遊戲。
2-1 新增文章並切換編輯模式
如 [圖7],在網誌的管理界面,先按「文章」,再按「新文章」的按鈕,即可進入文章的編輯頁面。進入編輯器中,我們先在標題欄中,輸入文章的標題:
 |
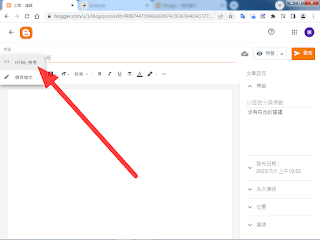
| [圖9] 文章編輯畫面 |
在 Blogger 的編輯器中,有兩種模式:
- HTML檢視
- 撰寫模式
因為 HTML5 FUN 烘焙機所產生的是遊戲題庫的 HTML 碼的語法,所以在 Blogger 中,一定要將編輯器先設定為「HTML檢視」的編輯模式,才能胋上遊戲的程式碼。
如何切換編輯模式呢?
如同前面的 [圖9] ,按一下紅色箭頭所指的小三角,會出現選單:
 |
| [圖10] 選取「HTML檢視」 |
在編輯模式的清單中,點選「HTML檢視」。
 |
| [圖11] 已切換為「HTML檢視」 |
2-2 以烘焙機自製遊戲
將 Blogger 切換為「HTML檢視」後,我們就可以打開 HTML5 FUN 烘焙機,準備製作並測試遊戲,烘焙機在這裡(連結常駐我網誌的右上角):
進入烘焙機的頁面,先按「按這裡開啟 HTML5 FUN 烘焙機」的按鈕:
 |
| [圖11-1] 開啟烘焙機 |
接著進入烘焙機的「步驟1」,選定要製作的遊戲及題庫樣版:
 |
| [圖11-2] 選定遊戲及題庫樣版 |
輸入題庫內容,並設定好選項,就可以進入烘焙機的「步驟2],按紅色的按鈕來試玩:
 |
| [圖11-3] 按紅色按鈕試玩自製遊戲 |
試玩沒問題以後,在遊戲畫面的右上角,有一個半透明的「叉叉」,按下去就可以離開遊戲,並進入步驟3,準備複製遊戲的程式碼。
 |
| [圖11-4] 按按鈕將遊戲程式碼複製到剪貼簿中 |
在烘焙機的「步驟3」有三大功能,因為我們是要在 Blogger 中放遊戲,所以就按「查看合併後的原始碼-自動複製到剪貼簿」這個按鈕,來複製遊戲及題庫的程式碼,按一下,它就會將需要的代碼複製到剪貼簿中備用。好了就可以切回自己的網誌中。
2-3 將遊戲代碼貼到文章中
回到 Blogger 的編輯器中,先按一下文章輸入區,讓游標停在編輯區中,再胋上烘焙機製作的題庫語法:
 |
| [圖12] 貼上遊戲代碼,準備預覽、發布 |
已經將遊戲程式碼貼到文章中以後,我們就可以按右上角的「預覽」先看一下大概的樣子;確定沒問題,即可按右上角的「發布」,將文章張貼到網誌中。
 |
| [圖13] 發布文章 |
按了右上角的「發布」鈕,會出現「要發布文章嗎?」的對話框,確定要發布當然就按「確定」的按鈕。
新文章完成發布,編輯器會自動關閉,回到管理界面的文章清單的頁面。
3 查看及管理網誌文章
在文章清單中,如果按一下文章,可以打開文章來編輯;如果將游標停在文章上,則會出現其它的功能圖示,將游標移到圖示上面,會顯示功能的文字:
 |
| [圖14] 文章的管理及查看 |
像 [圖14] 箭頭所指的那個眼睛小圖示,按下去就可以開啟已發布的文章來觀看,以遊戲來說,可以玩囉!
 |
| [圖15] 已發布的文章 |
上圖是 HTML5 FUN 的青蛙過河嵌入網誌中的實際樣子,紅色按鈕按下去,就可以開啟自製的青蛙過河來玩。
以上是利用HTML5 FUN 烘焙機製作遊戲,將遊戲放到 Google Blogger 中的圖文記錄。等操作影片製作好,再補充在後面供參考。






老師 感謝您
回覆刪除您好,
刪除您客氣了,歡迎來這裡交流哦 ^_^