平常很喜歡和小孩一起看公視的節目「一字千金」,2021年11月做了一個 HTML5 Crossword 填字遊戲,就是發想自節目中的成語遊戲遊戲「洞築機先」。 HTML5 筆順練習程式本來就已經有了畫國字部件的基礎,最複雜的隨機出題畫格子填字的部份則是在 Github 中找到了 Matt Johnson 的這個 Crossword-Generator 專案:
只稍微小小加一點料就能應用HTML5填字遊戲中了。不過程式雛形完成後,再也沒動過,連出題的說明文件都沒寫,就這麼放著。時值 2023年5月,HTML5 FUN 中的遊戲一個個地改版,支援 HTML5 FUN 烘焙機, HTML5 填字遊戲怎麼可以丟著不管,於是用了幾天,更改了題庫的格式,調整了程序,臭蟲也順便解決掉。本篇就來簡單地介紹這個 2021年末的「HTML5 填字遊戲」。
功能與特色
HTML5 填字遊戲在讀取設定檔中的題庫以後,會自動繪製帶有謎底的格子,一個格子放一個字,如果在格子上按一下(如圖2),會出現輸出對話框等候使用者輸入該格子的答案(如圖3);答對的話,格子會變成綠色,答對則會變成紅色。所有格子都答對的話,即完成一關;如果有多關,則可以進入下一關,繼續挑戰。玩的過程中,隨時可以按畫面右下角的問號切換成提示模式(如圖4),再按一下帶有問號的格子(如圖5),即可查看提示(如圖6)。

|
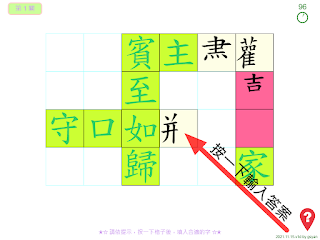
| [圖1] HTML5 填字遊戲歡迎畫面 |
底下為輸入答案的截圖:

|
| [圖2] 點選要輸入答案的格式 |

|
| [圖3] 輸入篒案 |
作答時可以隨時查看提示:

|
| [圖4] 按一下切換成提示模式 |

|
| [圖5] 點選要查看提示的格子 |

|
| [圖6] 查看提示 |
HTML5 填字遊戲有以下的功能與特色:
- 可跨平臺使用:只要支援 HTML5 的瀏覽器就能玩。
- 可自訂題庫:可以使用多個有部份字相同的中文語詞來出中文的填字遊戲,或是多個有部份字母相同的英文單字來出英文的填字遊戲。
- 可自訂要遮蔽的中文字筆畫:謎底如果是在教育部筆順網中所包含的六千多個中文裡,可以下載到謎底的筆順,就可以將謎底中文字的部份筆畫遮蔽不顯示,增加遊戲的趣味與難度。
- 可自訂每個謎題的提示。
玩玩看
HTML5 填字遊戲的程式與範例題庫,與其它 HTML5 FUN 的遊戲一樣,可以在 HTML5 FUN 的網站中找到,只要找到 HTML5 填字遊戲的圖示,即可玩玩範例題庫,或是下載打包好的遊戲壓縮檔案。HTML5 FUN 網站的網址與與連結如下:
本站中, HTML5 FUN 遊戲或工具的相關說明文件,全部都匯整在「雄 : HTML5 FUN 精選集」這份清單中:
打造自己的填字遊戲
玩 HTML5 填字遊戲的範例題庫一定是不過癮的,來打造自己的填字遊戲吧!
先來了解一下 HTML5 填字遊戲的題庫設定格式:
- 每一題必須由多行組成。
- 每一行就是一個詞語,必須至少有「謎底」、「提示」兩個欄位;欄位跟欄位之間,使用兩個井字號「##」當作欄位分隔符號。例如:
- 兵家常事##很平常的事情。
- 中文題則可以再加第三個欄位來指定字要顯示的筆畫(沒有指定筆畫,會以亂數自動選取)。例如:
- 兵家常事##很平常的事情。##0;1-3;1-5;1-8
- 上面的例子指定了四個字要顯示的筆畫:
- 兵: 0 ,完全空白。
- 家:1-3 ,顯示家的 1-3 畫。
- 常:1-5,顯示常的 1-5 畫。
- 事:1-8,顯示事的 1-8 畫。
- 同一題的多行詞語,必須一行接一行,想結束該題,就在下一行填入「=====本題結束」。
是不是用任何字詞都能成功出題?
當然不是,這個遊戲的謎底跟謎底之間,一定要有字是一樣的,才能讓橫的謎底,跟直的謎底串接在一起。不然是無法變成題目的,所以要思考一下選用什麼謎題比較合適。
底下利用一些出題時的關鍵描述,可以使用 Bing Chat 或是 OpenAI ChatGPT 3.5 來幫忙出題:
你是一個中文老師。請選四個成語,不要自己創造,每個成語都四個字,第一個成語和第二個成語有一個字一樣,第二個成語的最後一個字當成第三個成語的一個字,第四個成語的一個字和第三個成語相同。請提供成語及其簡單解釋,格式如下:成語##解釋
來看看 Bing Chat 出的回應情形(圖7):

|
| [圖7] 以 Bing Chat 來出填字遊戲的題目 |
這是 Bing Chat 出的題目:
一心一意##專心致志,不分心
一意孤行##固執己見,不聽勸告
行雲流水##形容動作敏捷,不受拘束
水落石出##比喻事情的真相顯露出來
文字接龍向來是 ChatGPT 的長項,用這一類的 AI 輔助出題,只要在提示語再加一點點限制即可導出我們要的題目了。
好了!準備做一個自己的 HTML5 填字遊戲了嗎?
請按底下的圖示,打開「HTML5 FUN 遊戲式題庫烘焙機」,利用 HTML5 FUN 烘焙機,來打造自己的填字遊戲:
相關連結
更新記錄
- 2025.02.20 清除題目顯示的臭蟲;最後一格答完,暫停 1.5 秒再顯示作答結果。
- 2025.02.19 筆順資料改先由試算表抓, 輸入答案時,如果已是正解者在輸入區預填,否則出現空心問題的提示字。
- 2023.05.20 筆順資料合併音檔路徑與部件設定(由本機檔案查詢);題庫沒部件欄位者,先試著由筆順的部件設定中去掉一個,再沒有者就取三分之一筆畫。
- 2023.05.19 在載入筆順資料後,稍微等一下下,以免筆順出不來。
- 2023.05.17 支援 embed mode; 修改題庫格式,題目結束改以只有單欄的那行當標記;支援英文(非中文、沒有筆順)的題目。
- 2021.11.21 解決 inputDialog 取消按鈕沒作用。
- 2021.11.20 依視窗大小調整縮放比例;輸入答案棄 prompt 改用自訂的界面,以免計時器暫停;解決筆順繪製的 bug (改在 lime.CanvasContext 的 draw 中繪字)。
- 2021.11.17 加入提示、計時器的功能。
- 2021.11.15 草稿。






沒有留言:
張貼留言