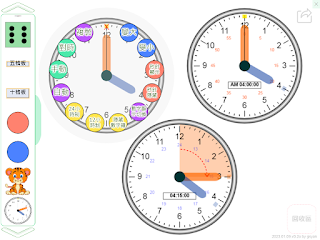
來囉~ HTML5 FUN 數學小白板的時鐘元件來囉~可以讓它自己走,也可以使用手動模式來自己拖曳指針。
底下整理一下它的功能選單:
- 變大、變小:改變時間的尺寸。
秒針顯示、秒針隱藏:可以用來控制是否顯示秒針。不顯時秒針時,會將它固定在12的位置後隱藏,這樣子就能讓分針可以對準刻度上的格子。(2023.10.15有異動)- 數字顯示切換:每按一次會讓刻度上的數字有以下的改變(循環切換)
- 內圈加 13~24 的數字(與時針同色),供 24 小時制的對照。
- 內圈加 0 ~55 每大格增加 5 的數字(與分針同時),供分鐘與秒鐘對照。
- 清空所有數字。
- 只有數字 1~12。
24小時制:顯示24小時制的數字鐘。(2023.10.15有異動)12小時制:顯示12小時制的數字鐘。(2023.10.15有異動)- 穩藏數字鐘
- 自動:讓時鐘可以持續更新為現在的時間。
- 手動:指針需拖曳才會動。
- 對時:抓取現在的時間。
- 複製:製作一個目前時鐘的副本。
指針對應到刻度上都有一個同色的小方塊,它除了是一個「指示器」可以更清楚地顯示指針所在的刻度外,如果拖曳「指示器」,可以用與指針同色的扇形,及虛線箭頭標示出經過的時間。如果直接拖曳指針(不要在指示器上),就可以取消現有的經過時間標示。
更新補充(2023.10.15)
功能選單有以下的異動:
- 「24小時制」、「12小時制」兩個按鈕合併為「12/24小時制」,以一個按鈕來切換。
- 「秒針顯示」、「秒針隱藏」兩個按鈕合併為「秒針開/關」。並新增「分針開/關」「時針開/關」兩個按鈕;所以能用這三個按鈕來控制三根指針的顯示與否。
操作的新功能:
- 當三根指針只剩一根時,拖曳指外側端點「指示器」時,旋轉角會有箭頭
;拖曳指針則只有虛線的圓弧,無箭頭。 - 當指針只剩時針時,盤面上的刻度會只剩下12大格,拖曳的角度會鎖定在這12格刻度上。
- 分享時鍾時,已可以匯出指針是否隱藏,及旋轉角的設定;開啟分享的網址時,亦可正常重現。
示範影片
底下是數學小白板時鐘元件的操作影片:
章節的清單如下,按時間可以直接跳到該章節:
00:00 新增時鐘元件及基本操作
00:48 功能選單介紹
01:00 秒針及刻度顯示設定
01:31 數字鐘的顯示與隱藏
02:11 複製時鐘
02:25 標示經過的時間
03:13 利用五格板放多個時鐘提問








沒有留言:
張貼留言